
Diavetítő
Fényképvetítő
programot (vagy népszerűbb idegen nevén: slideshow-t) fogunk készíteni, amely
két okból is különleges lesz. Amellett ugyanis, hogy egyedi felületet
tervezünk, mi írjuk meg a vetítést végző programot is.
Az így elkészült slideshow-t később könnyen átalakíthatod, és más fényképekkel is használhatod.

1. Bevezetés
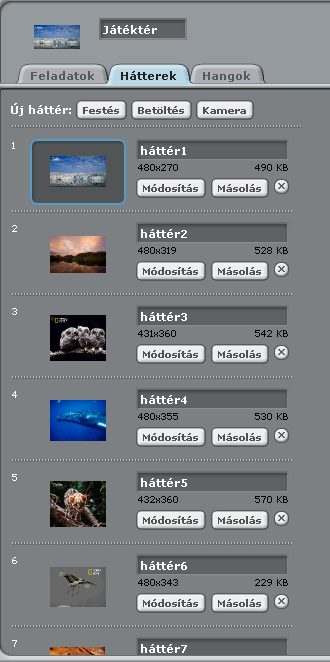
A játéktér hátterei lesznek a vetítésre kerülő képek. Nevezd át őket!

Szükséges változó:  az aktuális kép sorszámát jelenti
az aktuális kép sorszámát jelenti
Készítünk
egy tovább ill előző-gombot 
 , amellyel a képek között lapozni
lehet. Végül pedig, hogy bármikor újra lehessen kezdeni a fotónézegetést, egy elejére-gombot
, amellyel a képek között lapozni
lehet. Végül pedig, hogy bármikor újra lehessen kezdeni a fotónézegetést, egy elejére-gombot

 gombra kattintunk az utolsó képre lehet
ugrani.
gombra kattintunk az utolsó képre lehet
ugrani.
2. A fényképek összeválogatása
Válaszd ki a
Játékteret a szereplőlistában, majd válaszd a Hátterek fület.
A megjelenő
ablakrészben a Betöltés gombra kattintva töltheted be a fényképeket.
Először érdemes pár képpel kísérletezned.
Később a
képek sorrendjét úgy változtathatod meg, ha valamelyiket ráhúzod egy másik
képre (azok akkor helyet cserélnek).
Gondolj
arra, hogy az első képet főcímlapnak, az utolsót pedig záró képnek fogjuk
használni.
Az
alapértelmezett (fehér) hátteret ki is törölheted a mellette lévő X (törlés)
gombbal.
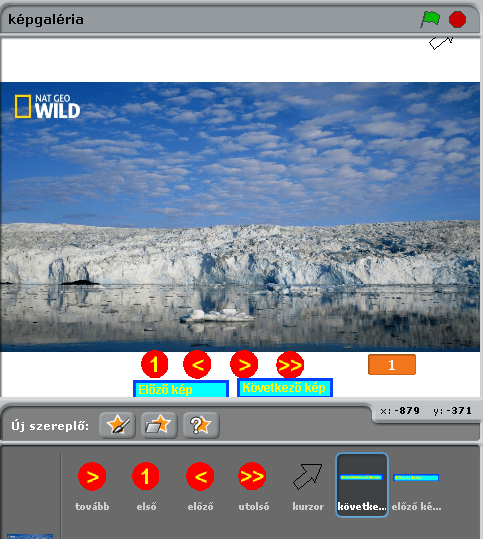
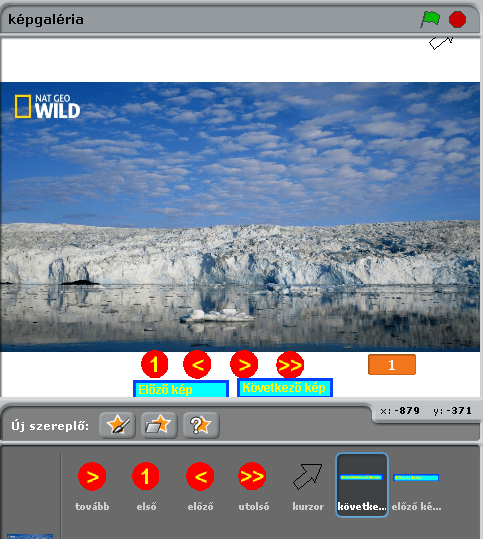
3. A tovább-gomb elkészítése
Töröld ki a
kezdő macska szereplőt.
Fess egy új
szereplőt. Azt a
gombot kell megfestened, amelyre kattintva a következő fényképre lehet majd
ugrani.
A szereplőt
nevezd át Tovább-ra, és helyezd el valahová a játéktérben.
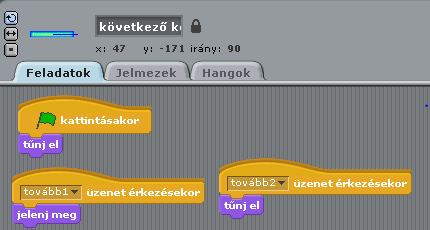
A Tovább szereplő egy tovább üzenetet fog küldeni a Játéktérnek. Azért kell a Játéktérnek üzenni, mert csak ő tudja átváltani a hátteret.

4. A háttérváltás megvalósítása
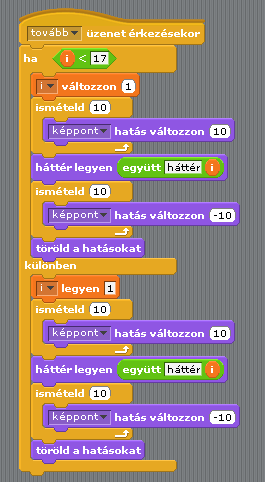
A játéktér fogadja tehát a tovább üzenetet, és cselekszik átmenet lesz a képváltásnál. (nálam 17 kép volt)

Persze
fontos, hogy minden indításnál az első képtől induljon a vetítés, ezért a
következőképpen kell kiegészíteni a Játéktér feladatait:

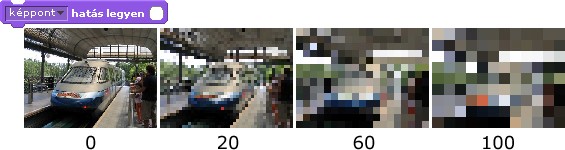
Többféle grafikus hatást lehet alkalmazni egy szereplőn vagy a Játéktéren. Mindegyik grafikus hatás különböző mértékben érvényesülhet. Például a képpont (mozaik) hatás kis mértékben alkalmazva kevésbé, nagyobb mértékben használva jobban kockázza fel a képet. A hatások mértékét számmal lehet kifejezni: a nagyobb szám nagyobb torzításnak felel meg.

Kipróbálhatod,
hogyan módosul a képváltás, ha a képpont hatást lecseréled valamelyik
másik hatásra! (A grafikus hatásokat, így az éppen alkalmazott hatást azért töröljük
el a képváltás legvégén, hogy a túl gyors lapozás során a hatások ne
adódhassanak össze, torz képet hagyva meg.)
Ha van kedved, valamilyen hangot is lejátszhatsz
váltás közben.
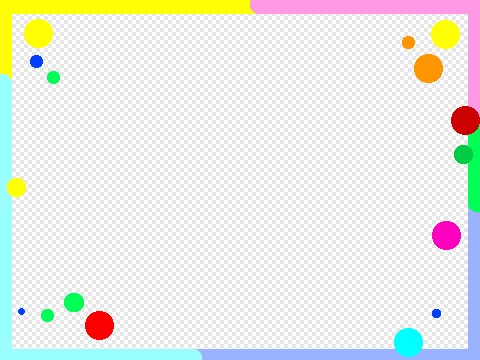
A keret megrajzolása
Fess egy új szereplőt. A megjelenő Festőablakban először is kattints a mínuszjeles nagyítóra, hogy a teljes vásznat lásd egyben! Ilyenkor el kell tűnnie a vászon melletti gördítősávoknak.

Úgy kell megrajzolnod a keretet, hogy a középső rész átlátszó maradjon. Ahol a rajz átlátszó, ott egy fehér-szürke kockás felületet látni.

 gomb elkészítése
gomb elkészítése

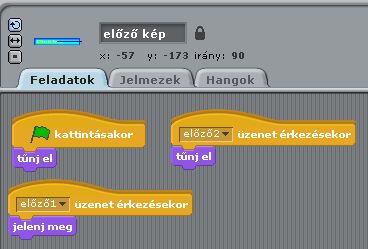
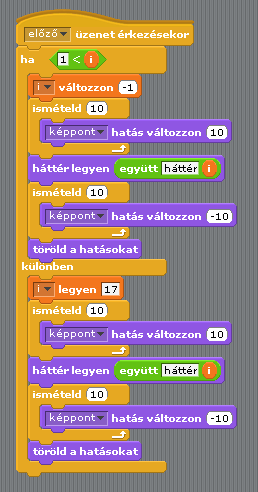
A játéktéren készítsd el az előző üzenet érkezésekor lefutó parancsokat (másolással)

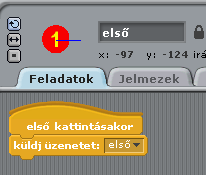
Az elejére-gomb elkészítése
Fess egy új
szereplőt. Azt a
gombot kell megfestened, amelyre kattintva mindig a legelső képre lehet majd
ugrani.
A szereplőt
nevezd át: legyen a neve első -re.
Illeszd össze neki az alábbi feladatot:

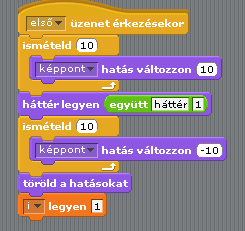
Az első üzenetet a Játéktér fogja
fogadni. Ezért válaszd a szereplőlistában a Játékteret, és add hozzá a
következő feladatokat:

 gomb és feladata
gomb és feladata

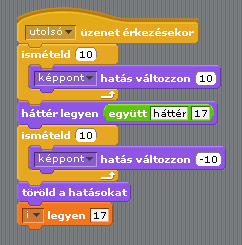
Az utolsó üzenetet a Játéktér fogja
fogadni. Ezért válaszd a szereplőlistában a Játékteret, és add hozzá a
következő feladatokat:

Súgó
készítése: (amikor a kurzor a gombok fölött van jelenjen meg a megfelelő
üzenet)
A 

 szereplő feladatai:
szereplő feladatai:

 szereplő feladatai
szereplő feladatai